Les Core Web Vitals font l’actualité dans la communauté SEO en ce moment. Pour une bonne raison : les améliorer permet d’offrir une meilleure expérience utilisateur et, à partir de la mi-juin 2021, elles deviendront un facteur de classement pour la recherche Google sur mobile. Les Core Web Vitals ou Signaux Web essentiels constituent un nouveau facteur de classement utilisé par Google pour positionner les sites Web dans son moteur de recherche.
Cet ensemble de mesures, cherche à évaluer l’expérience de la page ou l’expérience de l’utilisateur sur le site web, à partir de facteurs liés à la vitesse de chargement, la réactivité ou la sécurité, entre autres.
Si vous voulez en savoir plus sur Core Web Vitals poursuivez la lecture
Que sont les Core Web Vitals ou Signaux Web essentiels ?
 Core Web Vitals est un ensemble de mesures de Google, qui analyse l’expérience utilisateur d’une page web. Il prend en compte les facteurs de temps de chargement, d’interactivité des pages et de stabilité visuelle. Son résultat a un impact direct sur le positionnement.
Core Web Vitals est un ensemble de mesures de Google, qui analyse l’expérience utilisateur d’une page web. Il prend en compte les facteurs de temps de chargement, d’interactivité des pages et de stabilité visuelle. Son résultat a un impact direct sur le positionnement.
Les métriques qui le composent peuvent évoluer dans le temps et seront adaptées pour améliorer leur analyse de l’expérience utilisateur. Introduites en 2020, les Vitales Web de base se concentrent sur 3 aspects principaux : le chargement du contenu (LCP), l’interactivité (FID) sur le site web et la stabilité visuelle (CLS).
Enfin, si nous nous demandons ce qu’est Core Web Vitals, nous devons comprendre qu’il s’agit d’un ensemble de mesures qui analysent l’expérience de l’utilisateur sur une page web en fonction de 3 éléments. Il s’agit de la charge, de l’interaction et de la stabilité dans la conception du site.
Comment améliorer les Core Web Vitals
Comme nous l’avons mentionné, les trois premiers aspects sur lesquels Signaux Web essentiels ou Core Web Vitals (ou les métriques qui le constituent) se concentreront sont :
- les performances lors du chargement du contenu (loading ou LCP),
- le temps d’interaction (interactivité ou FID),
- la stabilité visuelle ou le design (cls).
Pour comprendre comment améliorer le score dans Core Web Vitals, voyons ce qu’est chacun des facteurs qu’il analyse et en quoi ils consistent. Ainsi, nous serons en mesure de comprendre sur quoi ils sont basés et comment ils fonctionnent.
LCP ou Largest Contentful Paint (Chargement)
Le premier des facteurs que Core Web Vitals analyse est le LCP ou Largest Contentful Paint. En bref, il calcule le temps qu’il faut à une page web pour afficher le contenu le plus long (ou le plus important).
C’est-à-dire qu’à partir du moment où j’entre sur un site jusqu’à la fin de son chargement (dans ce délai), il calcule le temps qu’il a fallu pour afficher l’image ou le texte qui pèse le plus.
Par exemple, si j’entre dans une page web et que la première chose qui se charge est le titre, mais que l’image de couverture se charge ensuite et que c’est l’élément le plus long ou le plus lourd, j’aurai un LCP très élevé.
Si, par contre, lors de l’entrée d’une nouvelle, l’un des premiers éléments à se charger est l’image et que le reste des éléments qui apparaissent ensuite pèsent moins, le LCP sera faible.
Dans le premier cas, Google comprend que le titre de la nouvelle est le contenu le plus important, mais après un certain temps, une image est chargée et il détecte que cet élément est encore plus important. Dans ce cas, nous recevrons un mauvais LCP.
Pour obtenir un bon LCP ou Largest Contentful Paint, il faut que notre site web charge rapidement l’élément le plus lourd.
Les types d’éléments pris en compte par le tableau du plus grand contenu sont les suivants :
- éléments <img>
- Éléments dans un élément
- éléments <vidéo>
- Un élément avec une image de fond chargée via l’url(.)
- Éléments Block.level contenant des nœuds de texte
FID ou First Input Delay – (Interactivité)
Le deuxième facteur analysé par Core Web Vitals est le FID ou First Input Delay. Il est en partie lié à l’élément précédent. Dans ce cas, il mesure le temps qu’il faut à une page entre le moment où un internaute clique sur un élément et sa réaction.
Pour en revenir aux exemples, imaginons que nous entrons dans une page contenant des informations sur un restaurant. En entrant, il commence à charger les éléments de la page. Au cours de ce processus, des éléments interactifs apparaissent, comme un lien qui nous redirige vers une autre partie ou un CTA pour demander une heure de réservation.
Eh bien, dans ce cas, le FID est le temps que prend la page entre le moment où un utilisateur clique sur un élément et celui où le site web est en mesure de répondre à cette action. Par exemple, imaginez que je clique sur un lien alors que la page est en train de se charger, mais que la redirection met un certain temps à s’effectuer. C’est le FID.
Éléments qui affectent le FID
Si nous voulons optimiser notre DIF, nous devons tenir compte de tous les éléments HTML natifs qui doivent attendre la fin des tâches en cours dans le thread principal avant de répondre aux interactions de l’utilisateur. Certains d’entre eux le sont :
- Champs de texte ou cases à cocher (<input>, <textarea>).
- CLS ou Cumulative Layout Shift – (Stabilité visuelle)
Le CLS ou Cumulative Layout Shift
Comme nous l’avons dit au début, elle tient compte de ce que nous entendons par stabilité visuelle. On pourrait dire que le CLS est peut-être plus facile à comprendre que les deux autres. Il mesure la distance de déplacement que font les éléments lorsqu’ils sont affichés à l’écran. Avec un exemple, vous y verrez beaucoup plus clair.
Imaginez que vous accédez à une page web de recettes de cuisine et qu’elle commence à charger un texte qui fait l’en-tête et en dessous je vois plusieurs recettes. Mais soudain, là où il y avait la liste des recettes, il charge une image et fait défiler ce texte vers le bas.
Il s’agit d’un cas d’exemple de CLS, à savoir que pendant qu’une page web se charge et montre les premiers éléments que nous pouvons visualiser, ceux-ci changent de position au fur et à mesure que le reste des éléments apparaissent.
Et si un autre exemple peut être plus clair, le CLS mesure la distance de défilement. Comme lorsqu’un titre qui apparaît en haut de l’écran mais qui, après quelques secondes, lors du chargement d’une barre d’options, se déplace vers le bas.
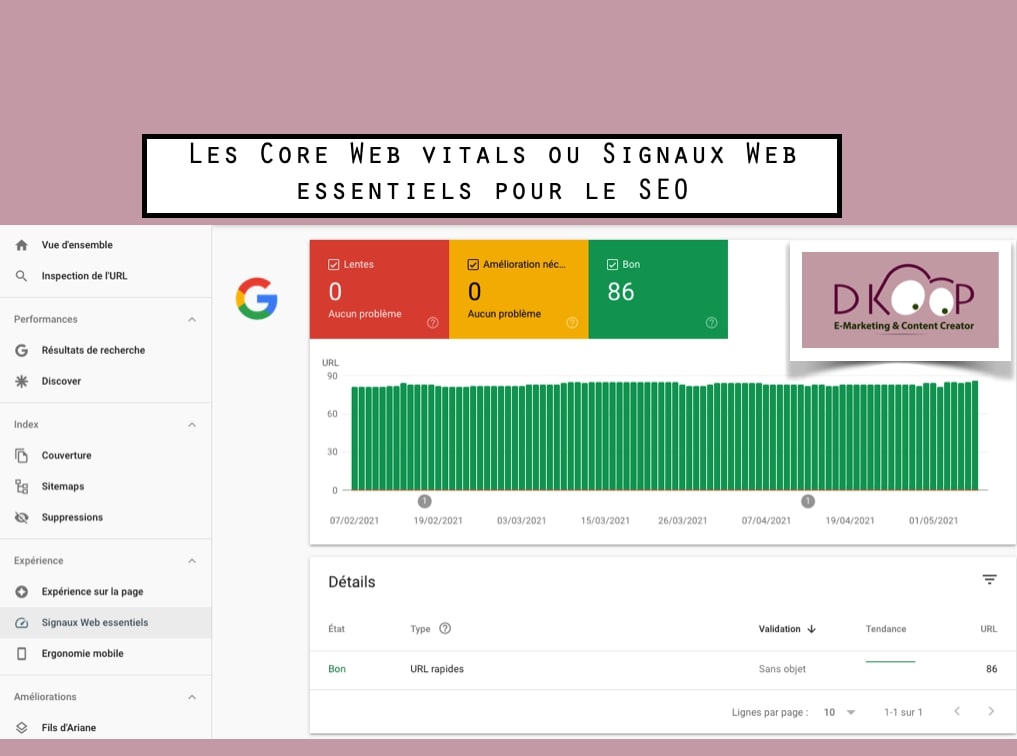
Mesure et optimisation de Core Web Vitals : Google Search Console
 Dans la plateforme Google Search Console, vous pouvez désormais accéder à un rapport qui prend en compte les facteurs Core Web Vitals. De cette façon, nous pouvons optimiser et nous préparer pour le moment venu.
Dans la plateforme Google Search Console, vous pouvez désormais accéder à un rapport qui prend en compte les facteurs Core Web Vitals. De cette façon, nous pouvons optimiser et nous préparer pour le moment venu.
Si nous voulons accéder au rapport sur l’expérience des utilisateurs dans Google Chrome, nous devons d’abord nous rendre dans la Google Search Console. Dans la barre latérale gauche, dans la section « Améliorations », cliquez sur « Top Web Metrics ». Nous verrons certains graphiques où l’option « Ouvrir le rapport » apparaît, où nous verrons plus en détail l’analyse selon les Vitales Web de base.
Impact de Web Vitals sur le référencement
Actuellement, Google évalue l’expérience de l’utilisateur en se basant sur le fait qu’un site :
- soit adapté aux mobiles
- offre une navigation sûre
- offre le protocole HTTPS
- soit exempt d’interstitiels intrusifs.
En plus de ces quatre facteurs, Google en ajoute maintenant un cinquième – Core Web Vitals – qui fera partie d’un groupe de signaux qu’il utilise pour évaluer l’expérience d’une page.
Les Core Web Vitals prennent donc une grande importance et un impact sur le positionnement. Les trois facteurs LCP, FID et CLS seront évalués sur tous les sites web par Google. S’il détecte un mauvais score, il en conclura que nous offrons une mauvaise expérience utilisateur.
Par conséquent, nous ne nous conformerons pas à ce que Google considère comme fondamental pour offrir à un utilisateur qui visite notre page, l’expérience. Maintenant que vous êtes arrivé jusqu’ici, nous espérons que vous comprenez mieux ce qu’est Core Web Vitals.
Quand les Core Web vitals vont être pris en compte ?
Il a été annoncé pour la première fois en avril 2020 la création de Core Web Vitals. Mais, comprenant le scénario provoqué par la pandémie, le moteur de recherche Google s’est engagé à informer 6 mois à l’avance, avant sa mise en œuvre. C’est pourquoi, cette mise à jour entrera en vigueur courant de cette année 2021.
C’est une bonne nouvelle car cela permet de planifier et d’appliquer les changements avant leur mise en œuvre. Il est donc temps d’optimiser les éléments nécessaires du site web pour obtenir un bon score dans Core Web Vitals.
Pourquoi il est important de prendre en compte les signaux web essentiels ?
- Les visiteurs aiment les sites rapides qui sont faciles et agréables à utiliser, sur n’importe quel appareil, depuis n’importe quel endroit.
- Diminution du taux de rebond. Si vous réussissez l’évaluation Core Web Vitals, il est probable que moins d’utilisateurs retourneront sur la SERP, car vous offrez une bonne expérience utilisateur – et Google a laissé entendre qu’il pourrait commencer à afficher un badge « Good Page Experience » dans ses résultats de recherche. Nous appelons cela des « facteurs de classement indirects ».
Effets de Core Web Vitals sur le positionnement
Nous savons que l’une des premières questions qui vient à l’esprit est de savoir comment Core Web Vitals affecte un site Web et son classement dans les moteurs de recherche.
Ainsi, pour mieux comprendre ses effets, il faut savoir que cette nouvelle métrique basée sur l’expérience utilisateur, fait partie de ce qu’on appelle les Web Vitals. Il s’agit d’une initiative de Google visant à fournir un guide des facteurs de qualité essentiels pour obtenir une bonne expérience utilisateur sur le web.
Quant à Web Vitals, il cherche à simplifier le travail d’optimisation d’un site web, en focalisant l’attention sur les éléments qu’il faut effectivement prendre en compte pour offrir une expérience utilisateur de qualité.
Et les paramètres utilisés pour évaluer toutes les pages qui font partie de cette initiative sont les Core Web Vitals.
Pour se comprendre, on peut dire que les premiers sont une nouvelle pratique qui cherche à offrir un guide, tandis que les seconds sont les métriques qui analysent l’expérience utilisateur.
Comment les Core Web vitals affectent un site web
Tout d’abord, à partir de ce nouveau système de mesures, Google établira un index qui servira de note aux aspects essentiels qu’un site web doit présenter. Plus le score est élevé, mieux le site sera classé dans les résultats de recherche. En conclusion, il permettra de calculer la qualité et l’expérience utilisateur.
Et deuxièmement, c’est pourquoi il est devenu un facteur indispensable pour le référencement. Tous les spécialistes ou les personnes intéressées devraient chercher à optimiser les facteurs analysés par Core Web Vitals dans leur programme d’action. Sinon, ils verront le positionnement affecté.
En ce sens, si la structure d’une page et la qualité du contenu avaient un impact sur le référencement, cette nouvelle métrique sera l’une des règles de base que nous devrons prendre en compte. C’est parce que Google veut les considérer comme un guide de base des éléments qu’un bon site Web remplit.
Conclusion
Les trois facteurs qui composent Core Web Vitals vont de pair et sont étroitement liés. Pour avoir un bon positionnement et offrir une expérience utilisateur optimale, il est impératif de les prendre en compte et les optimiser.
