1-.L’intérêt des boutons
Produire du contenu de qualité est essentiel et a longtemps suffit à obtenir des visites pour autant que le référencement soit un peu travaillé. Depuis l’avènement de la partie plus sociale du web et donc des réseaux sociaux, la viralité prend une importance considérable. Les référants deviennent, pour certains sites ou blogs une source de visiteurs, des sources de visites importantes.
Pour faciliter la propagation de l’information, les réseaux sociaux mettent à disposition des outils de plus en plus utiles. Essayons d’en faire un petit tour d’horizon :
2-. Le like Facebook
A. Forte croissance du bouton Like
Premier du genre, le like de Facebook a considérablement amplifier la viralité des contenus. En un seul clic, vous signalez à vos amis que vous aimez ou recommandez une page ou un lien !!
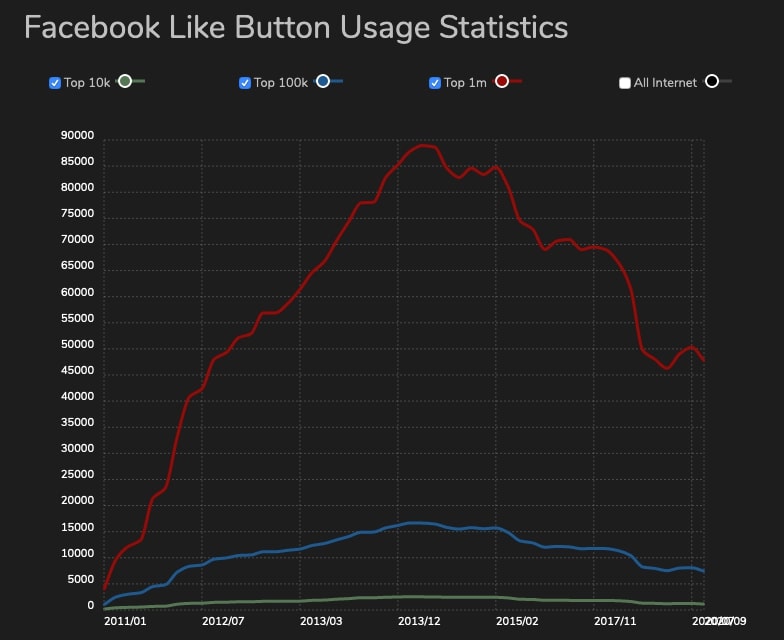
A son arrivée en mai 2010, le succès a été fracassant malgré l’une ou l’autre polémique sur les traces laissées. C’est peut être une des raisons qui a amené des webmasters à réduire son utilisation comme en atteste ce graphique :

B. Installation du bouton Like
Son installation est très simple, vous pouvez utiliser un plugin adapté à votre plateforme ou utiliser le code donné par Facebook sur la page developers.
Vous complétez et choisissez les options que vous voulez voir affichées.
- URL to like : vous indiquez l’url pour laquelle vous souhaitez faire le bouton (nous verrons que l’on peut faire un bouton qui modifiera l’URL pour chacune de vos pages)
- Send Button : si vos visiteurs peuvent avoir un intérêt à transmettre le lien de votre page de manière plus privée à leur amis, l’option est utile
- Layout : trois options, le standard qui va afficher qui de vos mais ont liké la page; le button count et le box count qui sont des simples compteurs. Selon votre activité, vous opterez pour l’un ou l’autre des choix. Par exemple, en matière d’e-commerce de livre il peut être intéressant d’afficher les amis de l’internaute qui ont liké la page d’un ouvrage.
- Width : la taille du bouton
- Show faces : ne s’applique que pour l’option Standard du Layout et permet l’affichage de la photo de profil de vos amis ayant liké la page.
- Verb to display : optez pour le J’aime ou le Recommande selon vos besoins
- Color : selon les couleurs de votre site/blog, choisissez clair ou foncé
- Font : concerne la police
Quand vos options sont configurées cliquez sur Get Code et une fenêtre s’ouvre avec votre code à insérer à l’endroit où vous souhaitez voir le bouton apparaître.
C. Importance de la configuration
Quelques chiffres pour vous données un aperçu de l’importance d’un bonne configuration, le nombre de clics sur le bouton Like peut varier de 1 à 5 selon :
- La version de votre bouton montre les photos de vos amis
- La possibilité que les internautes ont d’ajouter des commentaires
- Si le bouton apparait en haut ET en bas de l’article
- Si le bouton est proche de contenu très visuels comme des images ou des vidéos.
2-. Le bouton Google n’existe plus
Après Twitter hier, c’est au tour de Google de lancer un bouton de recommandation sociale. Le bouton de Google vient se placer plus en concurrence avec le like de Facebook qu’avec celui du site de micro blogging.
3-. Le Twitter follow et le RT
A. Le nouveau bouton follow
La page de configuration du bouton Twitter vous permet de le configurer facilement.
Par défaut, Twitter vous donne le code en Javascript. Il est toutefois possible de l’intégrer via de l’iframe via cette URL.
Christophe vous propose un tutoriel pour installer et paramètrer le bouton Twitter Follow.
B. Le bouton Retweet
Rendez-vous sur la page de configuration du bouton.
Etape 1 :
Choisissez l’aspect du bouton :
Etape 2 :
Quand le tweet a été envoyé, dans la fenêtre peuvent être recommandé un ou deux comptes à suivre. Vous pouvez les indiquez dans ces champs :
Etape 3 :
Vous pouvez avoir un aperçu de votre bouton :
et copier/coller le code :
4-. Quels boutons choisir ?
Ces boutons sont venus s’ajouter à ceux déjà existants. Vous connaissez tous les nombreux boutons de Retweet, le Facebook share et le bouton de partage via LinkedIn (sans compter les boutons d’autres sites : Delicious, StumbleUpon, Reddit, ….).
Les sites ou blogs risquent de ressembler de plus en plus à des sapins de Noël affichant plus de boutons que de contenus 🙂
S’il fallait établir un classement des boutons à intégrer, ce serait difficile car cela dépend bien sur de votre site, de la cible des lecteurs/visiteurs et de son contenu.
Regroupons les boutons qui entrent en concurrence les uns avec les autres.
A. Le like et le Google +1
Ces deux boutons semblent devoir s’imposer et devenir quasi incontournables. Le Facebook Like permet l’affichage dans sur son mur Facebook, et en un seul clic, une recommandation pour une page. C’est puissant, rapide et efficace. A moins d’être anti-Facebook il serait dommage de s’en priver.
Quelques chiffres issus de Searchengineland concernant le Like:
- Levi’s a augmenté son trafic venant de Facebook être multiplié par 40 après l’implémentation du Like.
- Tea collection, le site de vente de vêtements pour enfants a vu ses revenus être décuplé après la’jout du Like
- Giantnerd.com a doublé ses revenus venant de Facebook endéans les 2 semaines de l’ajout du Like
- …
Le +1 de Google a été un flop comme ce fut le cas pour Google Buzz.
B. Le share FB, les boutons de Retweet et le Share LinkedIn
Le Share : Bien évidemment le share de Facebook permet le partage d’un page web sur votre mur. Il existait avant le bouton Like. Au début de ce dernier la mention sur votre profil était trop discrète car il s’agissait simplement d’une petite ligne. Depuis quelques mois Facebook a donné une meilleure visibilité aux Likes. Vu la simplicité d’usage, le Like est à préférer au Share (un clic au lieu de 2).
Un des avantages du Share était aussi la possibilité de commenter… possibilité qui existe aussi désormais sur le Like. Quand vous avez Liké, vous obtenez :
Vu les améliorations que Facebook apporte au bouton Like, ce dernier à privilégier. Vous pouvez toutefois faire coexister les deux. Vous remarquerez que les compteurs du Like et du Share affichent le même nombre. Il ne s’agit pas réellement du nombre d eLikes ou de partage mais du total des likes, des partages et des commentaires suite à ces likes et partages.
Les différents boutons de Retweet : les principaux sont le bouton natif; le bouton Topsy et le bouton Tweetmeme. Pendant longtemps ma préférence a été au bouton Topsy, mais il me semble moins bien fonctionner depuis quelques temps. J’aurais donc tendance à me réorienter vers le bouton natif.
Quelque soit votre choix, dans bien des cas un bouton Twitter me parait être incontournable. Twitter est le site le plus viral qui soit et par lequel l’information se transmet le plus rapidement. C’est un formidable vecteur de propagation. Il convient toutefois d’être réfléchi quant aux pages sur lequel on va l’insérer. Sur des données statiques telles que les pages descriptives de produits sur des sites d’e-commerce, le bouton a moins de sens que sur les pages d’offres exceptionelles ponctuelles, par exemple.
Pour ce qui concerne les blogs et les sites d’actualités, il me semble aberrant de ne pas l’insérer.
Le bouton LinkedIn : Depuis quelques mois, LinkedIn a développé son propre bouton de partage. La pertinence de ce bouton dépend de la ligne éditoriale du blog ou du site. Il sera utile pour les blogs professionnels, pour certaines activité de B2B mais beaucoup moins pour ce qui concerne les activités privée sou de loisirs.
C. Le Twitter follow
Ce bouton ne me parait pas être d’une grande utilité. Il aurait été sympa de pouvoir se faire follower en un clic. Ce n’est malheureusement pas le cas puisque le bouton génère l’ouverture d’une fenêtre qui permet le follow. Il ressemble plus à un compteur de followers et pour moi vient se placer en concurrence du bouton Twitter counter.
D. Et tous les autres…
Si votre contenu ou votre activité nécessitaient d’autres boutons, il en existe bien d’autres. Pour les blogs francophones, vous avez le bouton Wikio qui peut être utile.
Vous avez les sites de social bookmarking Delicious et StumbleUpon.
Vous avez les sites de recommandation sociale (cf Digglike).
5-. Conclusion
Ne croyez pas que plus vous insérerez de boutons plus votre site sera lu ou visité. Les boutons les plus pertinents risquent d’être noyés au milieu d’autres avec lesquels vos visiteurs sont moins habitués.
A. Conseils
Trois conseils ressortent donc :
- Soyez sélectif dans le choix de vos boutons
- Configurez les au mieux
- Placez les aux endroits les meilleurs et ne craignez pas d’utiliser le même bouton à plusieurs endroits.
Comme souvent, il convient d’affiner en procédant à des expérimentations progressives.
B. Tendances
Deux grandes tendances semblent actuellement se dégager pour placer les boutons :
- Placer les boutons sur la largeur de l’article dans les parties supérieure et inférieure comme le fait Techcrunch :
- Placer les boutons à droite de la page en surimpression du background comme le fait Mashable qui est le site le plus partagé. Vous noterez toutefois qu’un exception est faite pour le Like qui est placé en tête du billet :
